Salah satu sumber trafik era kini yang powerfull ialah sosial media. Sosial media kini menjadi salah satu media promosi yang sangat baik. Berbagai produk kini banyak ditawarkan melalui media umum termasuk blog. Siapa yang gak ingin blognya banjir pengunjung. Blog sepi kaya kuburan ya gak dapat menghasilkan uang dong.
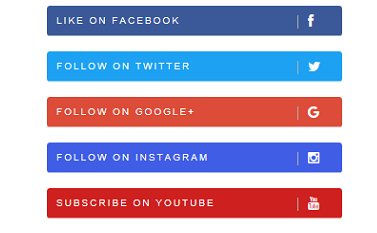
Ingat bahwa sumber utama penghasilan apapun di bisnis online ialah trafik ya guys. No trafik no income, itu pasalnya. Oke pribadi aja kali ini saya akan coba bagikan tutorial cara pasang widget sosial icon keren dan pastinya responsive mobile friendly di blog kamu. Ini khusus blogger ya. Tampilannya menyerupai di bawah ini. Keren Bukan!.
Berikut langkah-langkahnya:
1. Pertama login ke akun blogger kau kemudian masuk ke template dan klik Edit Html dan cari </head>
2. Copy isyarat di bawah ini sempurna diatas </head> lalu save
Ingat bahwa sumber utama penghasilan apapun di bisnis online ialah trafik ya guys. No trafik no income, itu pasalnya. Oke pribadi aja kali ini saya akan coba bagikan tutorial cara pasang widget sosial icon keren dan pastinya responsive mobile friendly di blog kamu. Ini khusus blogger ya. Tampilannya menyerupai di bawah ini. Keren Bukan!.
Berikut langkah-langkahnya:
1. Pertama login ke akun blogger kau kemudian masuk ke template dan klik Edit Html dan cari </head>
2. Copy isyarat di bawah ini sempurna diatas </head> lalu save
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"/>
3. Selanjutnya masuk ke Tata Letak dan klik Add Widget dan pilih HTML/Javascript. Masukkan isyarat di bawah ini. Ganti username sesuai dengan medsos kamu. <style>
.techornate-social-buttons ul{padding-left:0;list-style:none}.techornate-social-buttons li a{text-transform:uppercase;text-decoration:none;padding:10px 1px 10px 10px;letter-spacing:2px;font-size:10px;color:#fff;display:block;border-radius:3px}.techornate-social-buttons ul li{margin-bottom:10px;width:100%}.techornate-social-buttons li a i{width:35px;height:14px;float:right;padding:0 0 0 10px;margin:0;font-size:14px;line-height:14px;border-left:1px solid #B1B1B1}.techornate-social-buttons li a.social-btn-facebook{background:#3b5998}.techornate-social-buttons li a.social-btn-twitter{background:#1da1f2}.techornate-social-buttons li a.social-btn-youtube{background:#cd201f}.techornate-social-buttons li a.social-btn-instagram{background:#405de6}.techornate-social-buttons li a.social-btn-google{background:#dd4b39}
</style>
<div class="techornate-social-buttons">
<ul class="sidebar-social clearfix">
<li><a href="#" class="social-btn-facebook">Like on Facebook <i class="fa fa-facebook"></i> </a></li>
<li><a href="#" class="social-btn-twitter">Follow on Twitter <i class="fa fa-twitter"></i> </a></li>
<li><a href="#" class="social-btn-google">Follow on Google+ <i class="fa fa-google"></i> </a></li>
<li><a href="#" class="social-btn-instagram">Follow on Instagram <i class="fa fa-instagram"></i> </a></li>
<li><a href="#" class="social-btn-youtube">Subscribe on Youtube <i class="fa fa-youtube"></i> </a></li>
</ul>
</div>
4. Save dan lihat, kini di blog kau sudah terpasang Icon medsos yang siap di like visitor kamu. Baca juga: Cara memilih niche blog HPK tinggi
.techornate-social-buttons ul{padding-left:0;list-style:none}.techornate-social-buttons li a{text-transform:uppercase;text-decoration:none;padding:10px 1px 10px 10px;letter-spacing:2px;font-size:10px;color:#fff;display:block;border-radius:3px}.techornate-social-buttons ul li{margin-bottom:10px;width:100%}.techornate-social-buttons li a i{width:35px;height:14px;float:right;padding:0 0 0 10px;margin:0;font-size:14px;line-height:14px;border-left:1px solid #B1B1B1}.techornate-social-buttons li a.social-btn-facebook{background:#3b5998}.techornate-social-buttons li a.social-btn-twitter{background:#1da1f2}.techornate-social-buttons li a.social-btn-youtube{background:#cd201f}.techornate-social-buttons li a.social-btn-instagram{background:#405de6}.techornate-social-buttons li a.social-btn-google{background:#dd4b39}
</style>
<div class="techornate-social-buttons">
<ul class="sidebar-social clearfix">
<li><a href="#" class="social-btn-facebook">Like on Facebook <i class="fa fa-facebook"></i> </a></li>
<li><a href="#" class="social-btn-twitter">Follow on Twitter <i class="fa fa-twitter"></i> </a></li>
<li><a href="#" class="social-btn-google">Follow on Google+ <i class="fa fa-google"></i> </a></li>
<li><a href="#" class="social-btn-instagram">Follow on Instagram <i class="fa fa-instagram"></i> </a></li>
<li><a href="#" class="social-btn-youtube">Subscribe on Youtube <i class="fa fa-youtube"></i> </a></li>
</ul>
</div>
Share This :



comment 0 comments
more_vert